VR Game Research & Development Log
- Bhuvanesh Tekavade
- Jun 7, 2022
- 19 min read
Disclaimer: This document is a primely a research journey along with conceptualization & my game documentation. This blog has been created to support my college assignment on Virtual/ Augmented & Mixed Reality. Anything and everything involving research is for my VR Project and anybody is free to use this material in order to help them understand VR. The concepts are my personal belongings, but you are free to use them to gain inspiration, all I request is a little bit of credit in my name.
[Pre - Production] - Conceptual Phase
As my ideation began, my personal thought instantly was create an existing game and convert that into a VR experience with changes to it's META. VR posses a lot of potential to give the player an added experience to game that have little interactivity and more to narrative. Games that are not mindless action bubbles but carefully thought and placed event that enhance the experience of the player on screen. Now imagine those experiences in VR, it adds a more personal touch to it, to not only feel for the character or empathies with their situation but instead you are the character itself and are living this virtual life that has been set for you to experience something new & different.
Concept 1 - Immigrations Laws, Authority Control, Citizenship & Democracy
So one of my first concepts is from the topic of "Immigrations Laws, Authority Control, Citizenship & Democracy". Now to think of such a topic on a large scale leads to you thinking about politics and might scare the general audience that does not want to indulge in the drama, but if I channel my Game Design brain, two words come to my mind, "Papers, Please!"

(Papers Please!, Lucas Pope Studio, 3909 LLC, 2013, [Game], macOS, iOS, Microsoft Windows, PlayStation Vita, Linux, Macintosh operating systems)
Papers, Please! is a puzzle simulation game, made by Lucas Pope and published by 3903 LLC for all major platforms. The game tells the story of an immigration officer who has received the job on certain conditions in the middle of a potential war due to democratic tension. The catch here is you are not the main character in this democratic war, you are just a guy that sits on a desk and checks passport trying to lead a life with a wife, kids and parents.

(Gameplay Image of Papers Please)
I love this game, and I have a personal experience of the situation that has been told about the game because of the country that I belong to. In 2019, India, our government passed a certain law/ rule that questioned the citizenship of multiple minority groups and if no a citizen they were told to leave the country which brewed into a cycle of hate between various different communities. Using this as my base of research and concept, my 1st idea is to create a game that talks about this issue, not highlighting a particular side to be wrong or right, instead putting the player in the middle of this situation to survive for a few days.
Concept 2 - Fitness & Growth for Lazy people
I am not an avid user of the VR Technology, but for the purpose of this assignment, I have been trying out VR for the part week and I have enjoyed the experience so far and the most useful input I have had from my experiences is that "VR is exhausting."
Playing Pistol Whip for an hour made my legs and arms work out. I was in pain the next day, it was as if I had worked out the day before. This gave me an idea that VR, probably can have good application in terms of the fitness industry.

(Pistol Whip, Cameron Oltmann, Cloudhead Games, 2019, [VR Game], Oculus Quest, PlayStation 4, Microsoft Windows)
This led me to a research hunt of understanding the application or potential application of VR in the fitness industry. I ran into an article, Supernatural's VR Fitness by Sascha Brodsky which made me understand that the utility already exists with a bunch of application available in VR that helps one train. The article in available on Supernatural's VR Fitness App Takes You Around the World (lifewire.com) for anyone who is interested in a read.
As my research went along and as I discovered more and more apps that exist in virtual reality for Fitness, my ideology shifted into the mindset of Fitness using a game, something like the Kinect Sports on Xbox or the wiiU sports game. An inspiration is I took was the American Ninja Warrior game that come out on the PS4, using that as a base, and implementing more game life mechanics to provide a decent work-out for people who want to stay fit but are lazy or have their own reasons to not go to the gym.
This is still an idea that of course requires way more research in it for it to become a possible idea along with the technical RnD for it. Those things will soon be added to this Journal, if I actually proceed with the game.
Concept 3 - Surveillance & Police Life
Another of my idea was derived from a similar concept as that of the 1st one with an added twist to it in the form of more into Surveillance and into Police Story and their struggle.
In my personal experience, I have seen it first hand the tension that the police are in due to multiple situations and the reception that they get from the common people. So I thought of telling a story that highlights the struggles and the pressure they are in due to the government and other bodies of the government or the local mafia as well.
An example I have for that in terms of a simplistic game is "This is Police" & "This is Police 2". The game is about a police commissioner that is trapped in-between the clutch's of the mafia, power struggle of the government and his own personal situation. The game is all about you picking the agents you send to cases and solving cases while managing you inventory.


(This is Police, Weappy Games, Nordic Games, Euro Video Medien, 2016, [Games], Available on Steam, PS4, XBOX One, Nintendo Switch, iOS, Android)
With the second game, took the story into a more serious matter, as the character you play as now is a framed fugitive on the run with a mess in his personal life. They also added some turned based gameplay to make it more fun for the player giving them a hands on experience of the situations.


(This is Police 2, Weappy Games, Nordic Games, Euro Video Medien, 2016, [Games], Available on Steam, PS4, XBOX One, Nintendo Switch, iOS, Android)
The idea is to make a VR experience where you are in one room with information coming from the radio or items being added on Bullet Board, and all the player has to do is manage police officers and send them to cases with simple decision making that slowly unfolds a story that talks about surveillance and police struggles.
During the conceptual phase of this project, me and a few of my friends (Aviroop and Dhruv) were also planning a team project, a game that would deliver an experience for people to feel emotionally connected to.
Team Concept - Space based game fused with Climate Change & Resource Issues
The game is about an Astronaut who is on the moon with his partner to try and create an ecosystem on moon for humans. The game takes place on moon but keeps Earth as it's center of attraction, Earth is always visible to the player and the changes happening over days can be seem by the Astronaut from the moon.
Here the player has to set a small ecosystem base for humans while constantly being in connect with Earth and providing them with updates of their research. The game is going to be playable to the player in the form of 7 days that will or can be stretched on a longer period of time.

(Reference of "Base" from Astroneer | Astroneer, Jacob Liechty, System Era Softworks, Gearbox Publishing, 2016, [Game], Available on PlayStation 4, Nintendo Switch, Xbox One, Microsoft Windows)
The narrative of the game is that, these two humans have been sent by NASA to build a small ecosystem on moon as Earth is loosing it's resources and humans are investigating new ways of survival. As the player is setting up the base, player will be receiving information about the situation on Earth. The information will be provided via a Radio communication device and a screen that broadcasts information for these Astronauts. As said previously, the news that the player would receive, would be physically visible to the player via the Earth making some physical changes.

(Reference Image of Earth when looked from Moon, Shutterstock)
(Example - Let's say that the CO2 levels on Earth have increased a lot, physically the once Green Earth will now start loosing its green color along with the water bodies drying up due to the ozone layers disappearance.)

(Barren Earth, Peter Matulavich, Available on Barren Earth Poster by Peter Matulavich (fineartamerica.com))
Soon the Astronauts will be provided information that, Earth needs to focus on it's resources and they cannot help these two on moon to come back. This will add to the feeling of abandonment and hopelessness. Soon both will start trying to survive using the resources they have while watching Earth die in front of their eyes.
The game plays with hope a lot via the radio communication, but towards the end, they will realize that they cannot be helped and on the path of them trying to build a life on moon, as they start building hope of survival on moon on their own, they will witness an extraordinary event. The Earth will explode, there would be a few particle of Earth that will fall on the Astronaut, he will experience the death of his partner, along with the death of his hope, which will mark the end of this game.
Now, this concept is both a game and a form of art instillation. It's a game where you play as an Astronaut, where you observe an art instillation in the form of Earth, constantly going thorough changes. The instillation presents a picture of how important nature is to us and how climate change and depletion of resources can majorly effect our lives. It's to make people realize their simple mistakes and try to build towards a better community where we actually care about Earth.
Personally, the idea to create an art instillation sounded very fascinating to me, whilst I am not an artist. But I have the skills of a Game Designer, so we sat together and decided to fuse an Art Instillation with a Game to create something that the Art community will hopefully appreciate, something that talks about Climate Change and it's effect and the gaming community would love to play.
Working as a TEAM Vs INDIVIDUAL
I generally prefer working as a Team because it adds more value to the Game, different perspective pave the way to create a new look all together for the game. So if I work as a team, here are few of the things I feel are better for this project:
I have worked with Aviroop and Dhruv before and we have created games that have been great on an academic level. Those games have received appreciation from not just our peers and trainers but also has helped us get jobs. Here is a trailer of one of the projects that we worked on: Harano: What Was Lost - Teaser Trailer - YouTube.
Due to past experiences, we know how to function as a team very well and know each other habits and expertise which helps in creating a better work flow.
If I consider this project in the given timeline of 2-3 months, I personally will not be able to pull off the whole project and hence I would end up shifting to a much more simpler concept which I know that I can deliver at the end of the term.
As a team, the tasks would be divided equally in all possible areas since we all need to learn at the end of the day and the project provides that type of opportunity as well. Mechanics will be coded and distributed among the three of us with regular scrum meetings to be on track and check on tasks.
Since all three of us are decently versed with coding & design, we all can help each other out in the times of need to make sure that the project does not suffer. When I say help, and I am sure my team-mates would agree, we would just guide, the person responsible has to take care of the task.
Each of us have our unique traits and we can learn from each other. Afterall, this is academics and I wish to hone my skills in each sector of making a game.
Working in a team will also save a lot of time for all of us as we wont have to constantly google, "How to ..... ?" Since there are three members, we all can sit together and figure stuff out. And obviously, if I don't know a certain thing then I have people that will help me figure it out in the team.
Working as a team we would be able to deliver an all in all better game than that of what we can do as an individual. We have certain limitations when we work as an individual, but those limitations get lifted while functioning as a team.
Now, if I work as an individual:
I am not going to discredit myself by saying I wont be able to push a game of good quality if I work solo. That is not true, I am confident irrespective of the medium I can personal make it good, but I know for a fact working as a team, we would make something way better than me making it solo. It's a difference of 80 (solo) vs 150 (team).
One major thing would be that the concept would be way simpler as to that of the team project.
Alot of time would be spend on google with the "How to ... ?" questions, as I would not have any help with anything.
I would not be pushing my boundaries as I don't have anyone to guide me or help me with aspects that I do not know. And even if I do decide to push those boundaries, it will take time for me to be able to do it.
Overall project quality of the project would be less. The game won't be bad, but it just wont be as good as what it can be while working in a team.
Plus, I have Epilepsy & Migraine, VR in general for me is a problem, working individually, I will be a little handicapped as I wont be able to constantly get in the VR to check. Whereas in a team, I personally don't need to go in much, I will have team mates to test it before testing it with others.
Another thing, irrespective of us working as a team or me working as an individual, VR is a totally new concept for me and I would be learning it 1st hand. Along with this, I want to explore Blender, so that I can at least create some basic geometrical objects to have in the game. So irrespective of the medium that would be, I personally would be learning many new things in this semester for me to define myself as a "Good" Game Designer.
FINAL CONCEPT - Virtual Reality Art Installation
Here is a one page pitch of the concept. To know more details about the game please follow the link. The link takes you to a notion page, which contains all the documents about the game. Only the necessary details will be added to this page and would be used as a contact for critical analysis.

[Production] - Development Log 1
Within the first two days of our development phases initialization, I collected all the assets while getting feedback from the team. The most important unity package for us was the "Auto Hands -VR Toolkit". This gave us the ability to use simple VR interaction with minimal coding. This was a a paid asset pack which we purchased and split amongst the team.
After reviving this asset, I started working on the test scene to get all the interactions ready along with Dhruv. Dhruv had already done the very initial testing scene for our game which then was build by me using the Auto Hands Toolkit.

(Auto Hand - VR Physics Interaction, Earnest Robot, Available on Unity Asset Store)

The initial test scene consisted on base mechanics such as:
Walking & Turning
Grabbing & Distance Grab
Hand Model Implementation
The next thing done was the setup for the first scene; which consisted of a Fridge, the fridge was made by a our collaborator friend Nishant and then put in Unity and made interactable by me.
[Production] - Development Log 2
Once the test scene was ready and tested, I started working on the second scene of the game which is a landfill scene. Using the assets that we had, I started blocking out the level and once the blockout was ready, it was forwarded to Aviroop for some initial lighting in the scene. Once the scene was lit with all necessary lightings for the beta version, I landscaped the whole level placed the assets and build the whole scene.

Once the level was build, I shifted to creating all the interactable. This was followed by creating the script for the scene audio and events. This particular scene has two distinct endings which had a couple of edge cases that needed to be taken care of from the code's perspective.

(Interactable Objects)

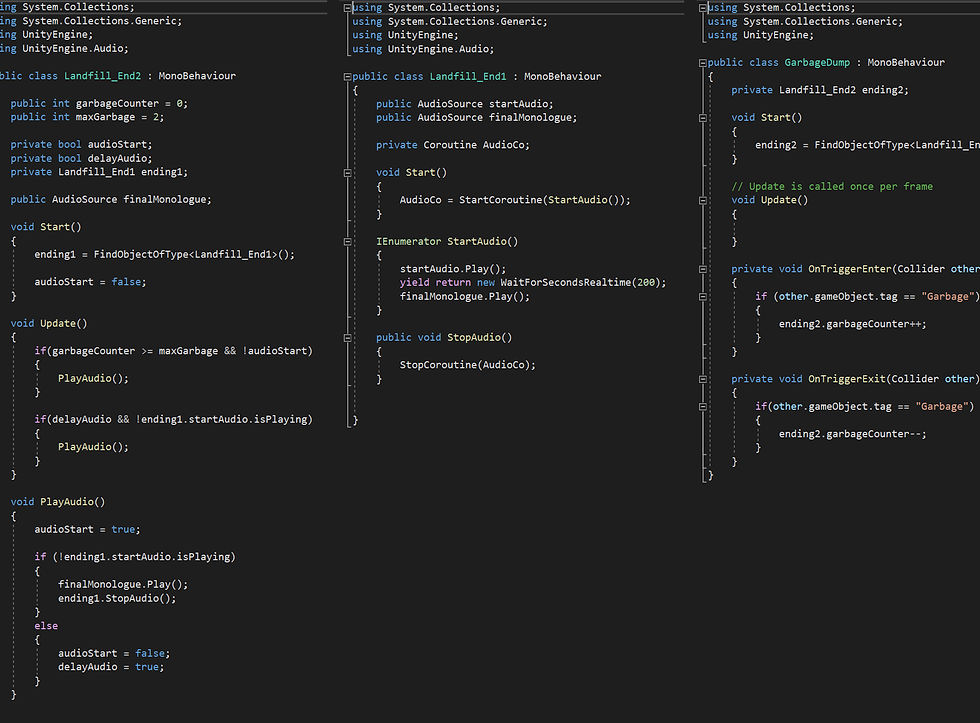
(Landfill - Scene Mechanics Code)
Here is the list of work that was done in pointers:
Setting-Up of Level Layout and placing Assets.
Set-up the Grabbable objects using Auto-Hands.
Programming all the interaction required for Landfill.
Taking care of edge cases since game have two ends.
Setting Up Audio Channels.
[Production] - Development Log 3
Dhruv this time Dhruv was working on prototyping the Vending Machine Level. Once it was ready, he gave me the level for the level design work. Once I received the level, I added the main Vending Machine and prepared the grabbable bottle.

Once the scene was set-up and the programming was done from Dhruv's side. I worked on making the Watch that would indicate the carbon footprint. Nishant, our collaborating Product Designer had already created the watch as per his project. I placed the asset on the left hand as per the plan and started working on creating a Watch System that would detect the carbon footprint.

The Watch System does not detect any gas, but helps anyone to set the state from the inspector in Unity, and the value can also be fetched via any code by accessing the Watch script. The Watch has three states and with the use of a Vibration script, it detects the colors and gives out haptic feedback.
Green State - No Vibration
Yellow State - Vibrate with 0.2 Amplitude every 1 second.
Red State - Vibrate with 0.2 Amplitude every 0.4 seconds.
Once the watch was ready, I coded every single interaction with the watch in both the Vending Machine and Landfill Scene. After all the interactions were coded and sample audio's were placed all three of us sat together and extracted our first Alpha Version Build. This build was used to test amongst friends and to get feedback.

(Watch & Vibration Script)
Here is the list of work that was done in pointers:
Setting Up Fridge & Bottle Grabbable.
Programming the Watch & it's states.
Interaction of Watch throughout the scene.
Extracting Alpha Build.
[Production] - Development Log 4
In the coming sprint, I first distributed tasks amongst the team:
Dhruv was assigned the Super-Market Scene & it's respective code.
Aviroop was assigned the task to add lights in all the scenes and finilize the fog.
I was assigned to building the Beach.
I started making the beach using the assets that we had. By the end of the day, the beach was ready and I was playing with some fog to visualize how it will feel. I shared the progress with the team and got a mixed reaction. Later, Aviroop and I sat down to finalize the visuals of the Beach. Aviroop had envisioned a much more bustling street along the beach with cards going across and humans walking. My vision was a much more darker version of the beach, with no humans and vehicles, I wanted to portray a cold night.
After a lot of discussion, we settled on the bustling beach idea as it went better with the games vision and design, the issue was with Humans and Vehicles, there were too many edge cases to consider and program. These edge cases forming a nested if else loop which would cause a huge issue. So we sat with Dhruv and came up with a Design solution.
Now the Beach is ready, it had a lot of cars parked along the streets of cafe's and club's with music sound coming out of the buildings showcasing human presence without using human models. The scene is set for a new year with a devastated, garbage filled beach and a partying city with a seal stuck in shards and wires being the center of attention. Will you be like the other and continue you party or will you be among the few that help the world?

(Happy New Year Countdown & Partying in the City)

(Seal entangled in wire and shards on it's body)

(A Dirty, messy beach with garbage all around.)
Once the scene was ready and everyone was satisfied, I moved onto coding each and every interaction withing this scene. This scene again was a bit complex as their were many things happening from the narrator perspective. Once the code was ready, I tested the scene myself and showcased it to the team for final thoughts and approval.

Here is the list of work that was done in pointers:
Initial Setup of the Beach.
Revamped Setup of Beach.
Programming all Interactions of the beach.
Setting up Audio Channels for the scene.
[Production] - Development Log 5
After that we received the scene from Dhruv and it was not matching our visual expectation. So I sat together with Dhruv and decided that I would use the assets and prefabs made by him and make the scene beautiful while he programs the level.
Using the assets we had, we were not able to match the quality, that's when I went to the and purchased a low poly supermarket asset pack. This consisted of the building and the props required to build a supermarket and was completely modular. Using this asset pack and little bit of level design for the scenarios, I created the base layout and started beautifying the level to make it feel like a supermarket but a little bit creepy. Once all the assets were placed, I forwarded the scene to Dhruv and he began coding the interactions.

(Entry Point of the Supermarket)

(Siting Area in the Supermarket)
While working on the supermarket, I worked on the key element of the supermarket, which is the Shopping Trolly. The trolly was a tricky aspect in the game as it involved motions from the players input which resonated both in the trolly and the items inside it. After a lot of trial and errors, I managed to make the shopping cart working and made sure that all edge cases where taken care of.

(Shopping Trolly - Script & Inspector)
The next aspect of the supermarket was the small cutscene like moment, when things happen in a particular sequence to teleport the player into the factory. All sequence were build using coroutines nested in one another.
Once everything was done, the scene was forwarded to Aviroop and he continued with the lighting and fog of the scene.



Here is the list of work that was done in pointers:
Reconstructing Supermarket from the base given by Dhruv.
Managing all the Grabbable assets and prepping them.
Creating the Trolly and making it work smoothly without bugs.
Creating the general flow of the level via code.
Creating the Factory Area.
[Production] - Development Log 6
Post the completion of Supermarket, I moved to the next big challenge that we had, the Tree Cutting scene. Here the biggest challenge was to create an axe that makes the player feel like they are chopping down trees.
First I began with the base layout of the scene with only necessary assets. This was forwarded to Aviroop to properly build along with the axe. As we expected the axe had caused a lot of issues and we were not able to prep it as per our deadline. So, Aviroop was shifted to Music as we were closing dead line and I continued the work on tree. Soon, the tree chopping mechanics was ready and left the way we desired, Aviroop tested and approved the axe and then along with music on the side worked on the level building for this scene and lighting.
While that continued, I created the basic flow as per our ideas and some design changes that were made. Once the whole scene was made, we tested it to make sure everything works clearly.

(Tree Cutting Scene)
Here is the list of work that was done in pointers:
Base Layout of Tree Cutting Scene.
General Flow of the scene.
Tree Cutting mechanics and triggers.
Axe Mechanics
[Production] - Development Log 7
The next step was to start testing all the scenes and make sure everything is bug free and as per our requirements. While me and Dhruv tested each scene intensively, Aviroop prep the final scene for me to program. During our testing process, we ran into a few bugs which were quickly fixed and some edge case whose precautions were taken.
Once the city was ready, I split the scene into two sections, 1) City start - for the small blinking cutscene, 2) City End for the final interactions and major cutscene. I began with the city start and made the cutscene and general flow of city start while Dhruv worked on the flow for the city and so that I can start making the final cutscene once City start was ready. After referring to Aviroop, I finalized the Blinking segment and moved to create the final cutscene. The final cutscene, basic code outline was ready and we waited for the sound to be made so that everything can be timed properly.
During our wait time, Aviroop and Viral worked together to finish all the sounds. The process was simple, they produced sounds, I implemented them as per the needs and then me and Aviroop tested them to set them on proper time. In order to do this, I had to create a special scripts, the first Audio Fade In and Out. Ideally, the process is the use Audio Mixer present in Unity, but for the intricate things we wanted to implement, Audio mixed lacked that power, so instead of turning to a paid asset, I decided to hard code the fades and time them with the flow. It took some time but soon the script was ready with an audio visualized, to time it as per beats.

(Fade Script)

(Audio Visualizer and Events)
We started implanting some Audio into the game and soon the final city scene was also ready. The general flow for both Start and End of the city was ready, so we began testing it to make sure it worked.

(City - Final Output)
Here is the list of work that was done in pointers:
City Start Cutscene and flow.
City End Cutscene and partial flow.
Scripting Final Cutscene.
Sound Fade and Visualizer scripting and implementation.
[Production] - Development Log 8
Whilst doing all of this, we I was also working on the HUB area of the game. This was a pretty straight forward task, build a room, implement a gaze event and on start audio, create an exit and stitch to next level as per the build index.

(Normal HUB)

(Destroyed HUB)
Here is the list of work that was done in pointers:
Level Design and Building for all HUB's using Dhruv base implementation.
Scripting Gaze events, On Start Events.
Stitching all Levels.
[Production] - Development Log 9
With the Hb's and all other scene's ready we were 80% done with the game, what was left now was the biggest challenge that I have faced in this project, Optimization.
Optimizing the game was not an easy task, it was a tedious one, as per our research we already knew what exactly had to be done, so I started working on it. To optimize all levels, the basic steps taken were:
Removing all Convex Mesh Colliders.
Only using Mesh Collider if extremely necessary.
Shifting all existing colliders from Mesh to Box or Circle or Capsule.
Merging the Mesh's and the atlas of the material to make it even more lighter to render.
Baking all of the scene using Mixed Lighting.
Compressing the data release on the Materials to make sure emissive textures don't cause tear.
Rendering only the things in camera and nothing else seamlessly.
Removing all colliders and making object static that are not in the gameplay boundry.
Using profilers to check for peaks and optimizing particular locations.
Optimizing the script itself by not nesting too many coroutines and keeping the if loops away from updates.
Once this optimization was done, I implemented all the sounds in the game along with Aviroop. Checked for bugs again and fixed whatever we found. During this time, we also added some Quality of Life updates to the game to make sure that the player always knows what exactly they need to do and are not in the artform.
[Production] - Development Log 10
Once the optimization was done, we extracted a build for public testing and made our friends try out our game, to which we got a very positive response on the project. There were some suggestion that we implemented in our game and small bugs were fixed.
After a successful testing session, it was time to package the game complete it. We created a small start tutorial using voice input to make it sound like a museum experience containing simple instruction to get the player int he game. This was followed by a simple credit scene with a short message from us, the developed.
This marked the end of the project and a very beautiful, meaningful and important game that I was a part of.



Comments